Portfolio
Stuff I've made
During the course of a Web design class, you tend to create a lot of stuff. This is some of the stuff I made, using Photoshop, Dreamweaver, and good old-fashioned hand-coded HTML.
Click on any image below to view the full-size version in a new window.

Clouds
(JPEG, Photoshop)
The first image I ever made in Photoshop CS3, using the built-in brushes. I really like the clouds.

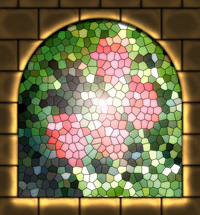
Stained Glass
(JPEG, Photoshop)
The first Photoshop assignment where we really got to have fun with layers and filters. The window was created by applying the Stained Glass filter to a photo of flowers, and the background was created from an airbrushed foam block, found at a mini-golf course. Yeah.

Scrapbook
(JPEG, Photoshop)
A Photoshop scrapbooking assignment, using pre-made pieces (excluding the two photos, which are mine). The shadows add a nice touch of realism.

B&B Bathtub Cleaners
(JPEG, Photoshop)
Part 1 of our first assignment creating Web layouts in Photoshop. I used a stock photo of tiles for the background, a floral brush for the flower behind the text, and a picture of a gross bathtub, slightly tweaked to look even grosser. I should use this layout again.

Silent Laughter
(JPEG, Photoshop)
Part 2 of the aforementioned assignment. Used a clone brush to make the "twins," which sounds kinda silly when I could have just copy-pasted, but it was part of the assignment. I rather dislike mimes and felt really weird doing this layout, but I guess it turned out okay. And they say monochrome is hard to do...

PhotoDoc
(JPEG, Photoshop)
Part 1 of the second half of our Photoshop final. We were given something like an hour and a half to make two Web layouts in Photoshop. Eeek.
Only two non-colors here, but I kinda like the simplicity. Has kind of a newsletter feel to it.

Life's a Beach
(JPEG, Photoshop)
Part 2 of the aforementioned final. Hooray, it's a blog!
The clone brush is kinda tough to use in Web layouts. I just gave this one the Silent Laughter treatment and cloned the guy on the beach. I guess I did okay, since my instructor couldn't figure out where I used the brush. Heheh.

rusted logic v0.1
(JPEG, Photoshop)
Photoshop mock-up of a possible design for rusted logic, the lovely site you're viewing now. Clearly, I like bevels.

rusted logic v1.0
(XHTML/CSS, Dreamweaver)
Older, simpler, table-based design for rusted logic, created entirely in Dreamweaver. Not quite ready for prime-time, but I like the design. Maybe I'll convert it to DIVs and use it again.

BubbleCo
(XHTML/CSS)
One of my first hand-coded XHTML layouts using DIVs. Simple, yet elegant. I'll have to expand on this one some day.
(Bubbles are neat...)

Catalog
(XHTML/CSS, JavaScript)
Our final JavaScript project: an online catalog with "shopping cart" functionality, form validation, rollovers, image preloading, the works. I'm pretty happy with how it turned out. Can you tell I like video games? :)
Feel free to check out the JavaScript code if you'd like.

Clark's Cleaners
(XHTML/CSS)
Wow! Our Web design class was hired to create a new site for Clark's Cleaners, a well-known local business. We were all pretty nervous, of course, but we all pulled together and created a great-looking site, which the owner was very happy with. I assisted with the overall page design on this site.